ボットの会話でカルーセルと連動
カルーセルは、一連のカードを含むボットリプライです。 カルーセルを操作するために、お客様はカードのオプションをスクロールし、カードに関連するボタンを使ってオプションを選択します。
カルーセルは、高度なオプションやアクションを自動で提供することで、ボットとの会話を円滑にします。 カルーセルは、説明文、画像、タイトル、テキスト、そしてオプションで外部ウェブサイトを参照できる一連のカードを提示することで、顧客に洗練された選択肢を提供します。 カードの詳細については、ボット会話でカードを使用する を参照してください。
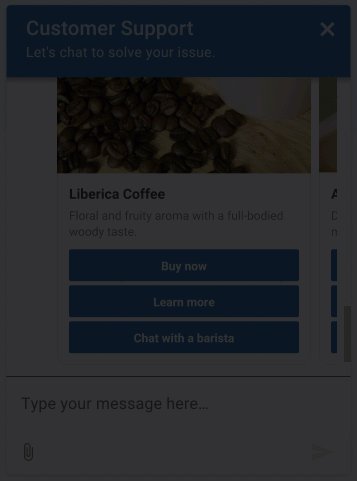
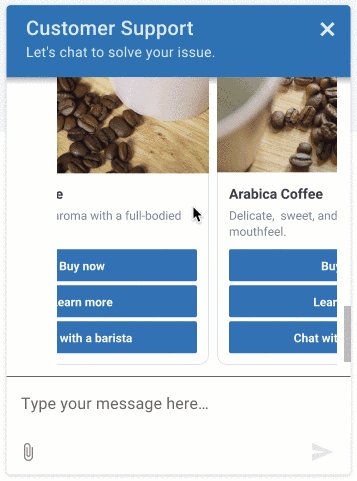
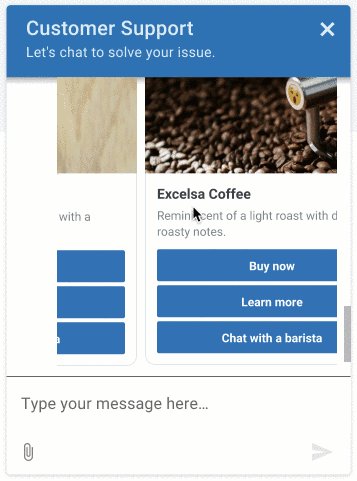
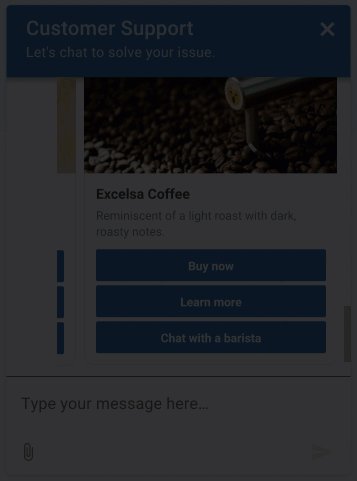
例: Genesys Web Messengerのカルーセル

ボットおよびチャネルサポート
現在サポートされているボット:
- Genesys Digital Bot Flows
- Google Dialogflow
- Google Dialog Flow CX
- デジタルボットコネクタ
- Bot Connector
現在サポートされているボット:
- Genesys Web メッセージング
- Facebook Messenger
- WhatsApp Messenger
- 注記:Open Messaging でこの機能を使用する前に、まず構成プロファイルを作成し、適切なカルーセル メッセージ タイプを選択する必要があります。次に、それをオープン メッセージング統合に割り当てます。詳細については、構成プロファイルを作成して割り当てる。オープンメッセージング
カルーセル実装の制限事項
ボット返信にカルーセル構造を設計・実装する際は、これらの制限を考慮してください。
- 1つのカルーセルに最大10枚のカードを実装することができます。
- カード構造体のボタンに設定するペイロードは、カルーセル内の全てのカードで一意である必要がある。
- TwitterとWhatsAppは、カルーセル構造に対応していません。
- Amazon Lex V1では、カスタムJSONの文字数が1000文字に制限されています。 カルーセルを作成するために1000文字以上を使用しなければならない場合、この制限は実装に影響を与える可能性があります。
- WhatsApp、LINE、Twitterはデフォルトアクションに対応していません。 これらのアプリケーションでデフォルトのアクションを設定した場合、アプリケーションはそれを無視します。
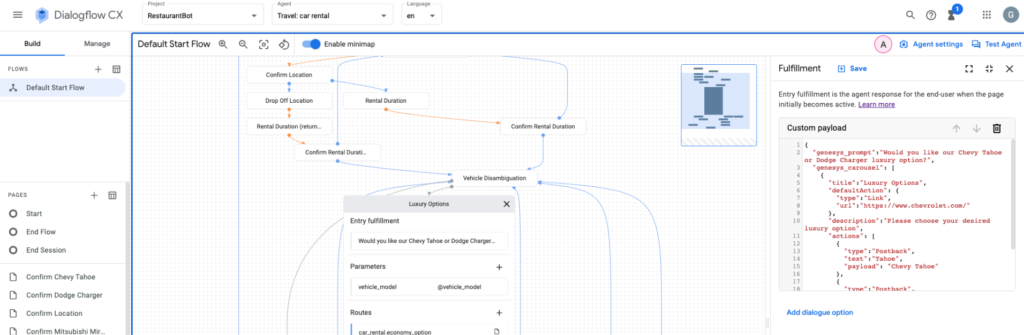
Google Dialogflow ESのみ:
これらのセクションでは、Google Dialogflow ESまたはCXボットにカルーセルを組み込む方法について説明し、使用例やその他のリソースを掲載しています。
- Genesys AppFoundryからGoogle Dialogflow統合をインストールする
- Google Dialogflowプラットフォームサービスアカウントの認証情報を構成します。
- Google Dialogflow統合を有効にする
- Dialogflowコンソールでカルーセルを設定するには、このカスタムJSONを使用して、ボットのインテントに応じたカードオプションを定義します。 複数のカード構造を使い、カルーセルを作る。
{
"genesys_prompt": "String", // optional message text
"genesys_carousel": [
{
"title": "String", // mandatory text to show in the title
"description": "String", // optional text to show in the description
"image": "URL", // optional URL of an image
"defaultAction": { // optional default button action
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String", // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
"url": "String" // A URL of a web page to direct the user to.
},
"actions": [
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String" // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
},
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"url": "String" // A URL of a web page to direct the user to.
}
]
}
]
}
カルーセルオプションを使用してボットのスロットを埋めるには、前のセクションのカスタムJSONをWebhookに使用します。 複数のカード構造を使い、カルーセルを作る。 この目的でAWSLambdaを使用することもできます。 詳しくは、Google Cloud Dialogflow ESガイドのWebhook for slot filling を参照。
デジタルボットコネクタ
これらのセクションでは、カルーセルを Genesys Digital Bot Connector ボットに組み込む方法について説明し、その他のリソースを紹介します。
- Genesys Digital Bot Connector 仕様に準拠したボットを作成する。
- Genesys Digital Bot Connectorの統合を構成する。
- カルーセルを定義するには、Genesys 正規化形式を使用します。
{
"type": "Structured",
"content": [
{
"contentType": "Carousel",
"carousel": {
"cards": [
{
"title": "50% off Flights to Norway",
"description": "Valid September to November only",
"image": "https://www.samplesite.com/photo/1234.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/norway"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/norway"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
},
{
"title": "35% off Flights to Finland",
"description": "Valid February to March only",
"image": "https://www.samplesite.com/photo/5678.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/finland"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/finland"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
}
]
}
}
]
}
Bot Connector
これらのセクションでは、クイック返信をGenesys Bot Connectorボットに組み込む方法と、その他のリソースについて説明します。