ボットの会話でカードを操作する
カードには、画像、タイトル、本文、ボタンのリストが含まれます。 顧客はボタンをクリックすることでカードを操作できます。 カードには、次の2種類のボタンが含まれています。 テキストバックとWebURL。 テキスト戻るボタンは、ボットに送り返されるメッセージの一部になり、会話の一部になります。 Web URLボタンを使用すると、顧客は関連するWebサイトにすばやくアクセスでき、製品や製品の詳細を提供できます。 カードは、顧客がカードを使用した後に消えることはないため、カードを複数回操作できます。
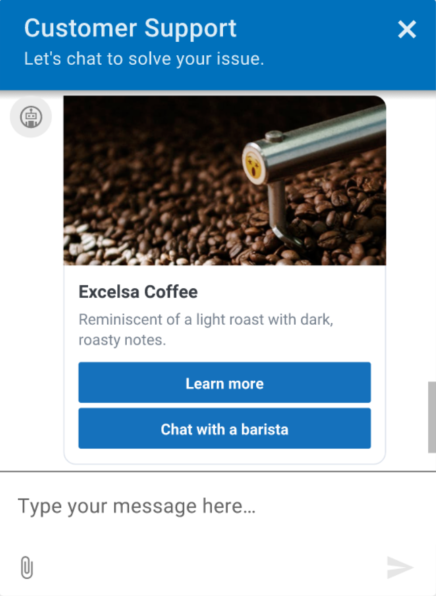
例: Genesys WebMessengerのカード

ボットおよびチャネルサポート
クイック返信を使用すると、迅速で構造化された応答が可能になり、オプションのリストから選択することで、ダイレクトメッセージに対する簡単なガイド付きの回答を提供できます。 カードは、画像、タイトル、本文、およびオプションの外部Webサイトへの紹介を紹介することにより、製品およびサービスのより洗練された説明を提供します。 クイック返信は、顧客の自動化されたエクスペリエンスを強化し、問題をより適切に解決することにより、ボットの会話を容易にします。
現在サポートされているボット:
- Google Dialogflow
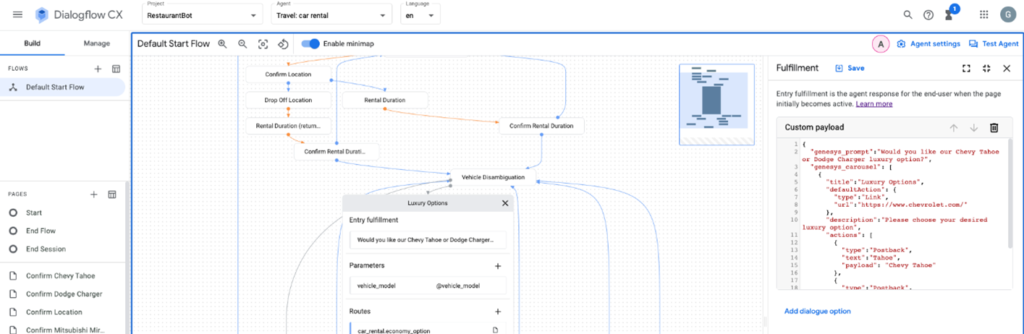
- Google Dialog Flow CX
- デジタルボットコネクタ
- Bot Connector
現在サポートされているボット:
- Genesys Web メッセージング
- Facebook Messenger
- WhatsApp Messenger
- 注記:Open Messaging でこの機能を使用する前に、まず構成プロファイルを作成し、適切なカード メッセージ タイプを選択する必要があります。次に、それをオープン メッセージング統合に割り当てます。詳細については、構成プロファイルを作成して割り当てる。オープンメッセージング
カード実装のための考慮点
ボット返信にカルーセル構造を設計・実装する際は、これらの制限を考慮してください。
- WhatsApp、LINE、Twitterはデフォルトアクションに対応していません。 これらのアプリケーションでデフォルトのアクションを設定した場合、アプリケーションはそれを無視します。
WhatsAppでカードを構成するときは、次の考慮事項に留意してください。
- WhatsAppは、カードで最大3つのボタンをサポートします。 3つ以上のボタンを設定すると、エラーが発生します。
- WhatsAppのサポートは、テキストの戻るボタンに限定されています。 WhatsAppはURLボタンをサポートしていません。
- お客様は、各テキストの戻るボタンを1回選択でき、1つの選択肢に限定されません。 ボットの動作は、ユーザーが複数のオプションを選択する可能性があるシナリオを考慮に入れる必要があります。
- WhatsAppはカードのボットレスポンスのdefaultActionをサポートしていません。
- 画像や動画を含むカードには、タイトルが表示されません。 テキストのみを使用する場合は、タイトルが表示されます。
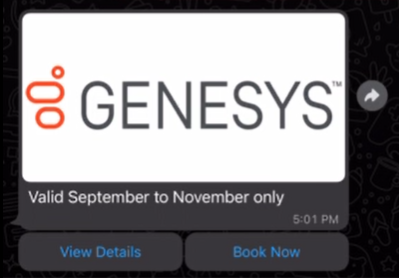
たとえば、「ノルウェー行きのフライトが50%オフ」というタイトルのカードを設定し、画像を含めると、タイトルは表示されません。

タイトルを使用して画像を使用せずにカードを構成すると、タイトルがカードに表示されます。

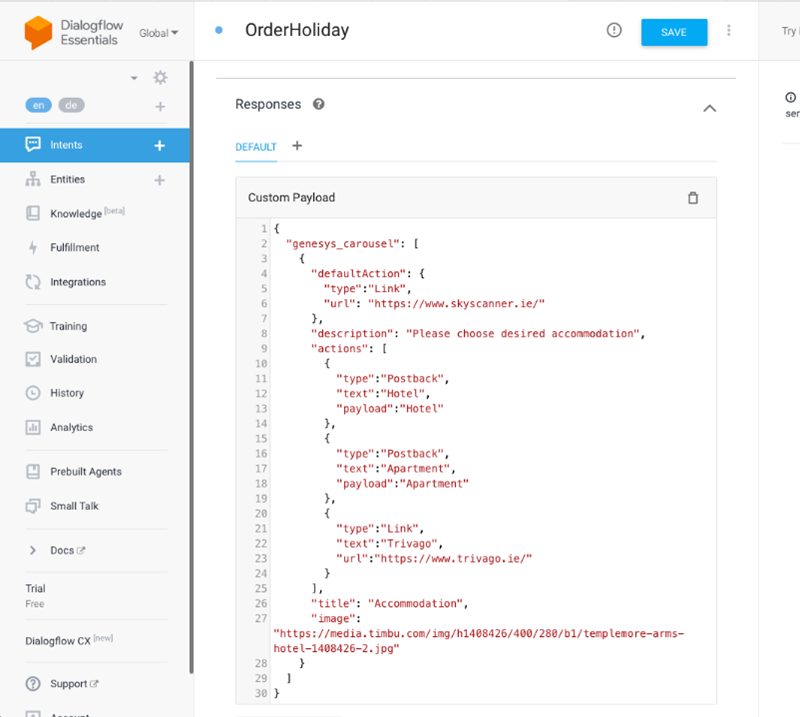
Google Dialogflow ESのみ:
これらのセクションでは、クイック返信をGoogle Dialogflow ESボットに組み込む方法について説明し、ユースケースの例やその他のリソースを示します。
- Genesys AppFoundryからGoogle Dialogflow統合をインストールする
- Google Dialogflowプラットフォームサービスアカウントの認証情報を構成します。
- Google Dialogflow統合を有効にする
- Dialogflowコンソールでクイック返信オプションを設定するには、このカスタムJSONを使用して、ボットの目的のオプションを定義します。
{
"genesys_prompt": "String", // optional message text
"genesys_carousel": [
{
"title": "String", // mandatory cards title line
"description": "String", // optional cards body text explaining its purpose
"image": "URL", // optional a URL pointing to the image shown in the card
"defaultAction": {
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"payload": "String", // Text to be returned as the payload from a ButtonResponse when a button is clicked.
"url": "String" //A URL of a web page to direct the user to.
},
"actions": [
{
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"payload": "String" // Text to be returned as the payload from a ButtonResponse when a button is clicked.
},
{
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"url": "String" //A URL of a web page to direct the user to.
}
]
}
]
}
カードオプションを使用してボットのスロットを埋めるには、前のセクションのカスタムJSONをWebhookに使用します。 この目的でAWSLambdaを使用することもできます。 詳しくは、Google Cloud Dialogflow ESガイドのWebhook for slot filling を参照。
デジタルボットコネクタ
これらのセクションでは、Genesys Digital Bot Connector ボットにカードを組み込む方法と、その他のリソースについて説明します。
- Genesys Digital Bot Connector 仕様に準拠したボットを作成する。
- Genesys Digital Bot Connectorの統合を構成する。
- カードを定義するには、Genesys 正規化形式を使用します。
{
"type": "Structured",
"content": [
{
"contentType": "Card",
"card": {
"title": "50% off Flights to Norway",
"description": "Valid September to November only",
"image": "https://www.samplesite.com/photo/1234.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/norway"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/norway"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
}
}
]
}
Bot Connector
これらのセクションでは、クイック返信をGenesys Bot Connectorボットに組み込む方法と、その他のリソースについて説明します。