Genesys Cloud for SalesforceのWEMアクティビティビュー
- Genesys Cloud CX 3 Digital または Genesys Cloud EX ライセンス。
- Genesys Cloud CX 3、Genesys Cloud CX 4、Genesys Cloud CX 1 WEM Add-on II、または Genesys Cloud CX 2 WEM Add-on I ライセンス。
- インターフェース>エージェントの活動>ビュー許可。
- 次のいずれかの権限:
- ワークフォース・マネジメント > エージェント・スケジュール > ビュー
- ゲーミフィケーション > スコアカード > ビュー
- ゲーミフィケーション > リーダーボード > 表示
- 学習 > 課題 > 表示
- コーチング > アポイントメント > 参加する
- Quality > Evaluation > Edit Agent Sign-off(評価ウィジェット用)
- Salesforce Lightning プラットフォームを使用します。
- 設定ライトニングメッセージチャンネルSalesforce で。
- メッセージのクライアント イベント用にコール センターを構成します。 詳細については、クライアントイベントを構成する。
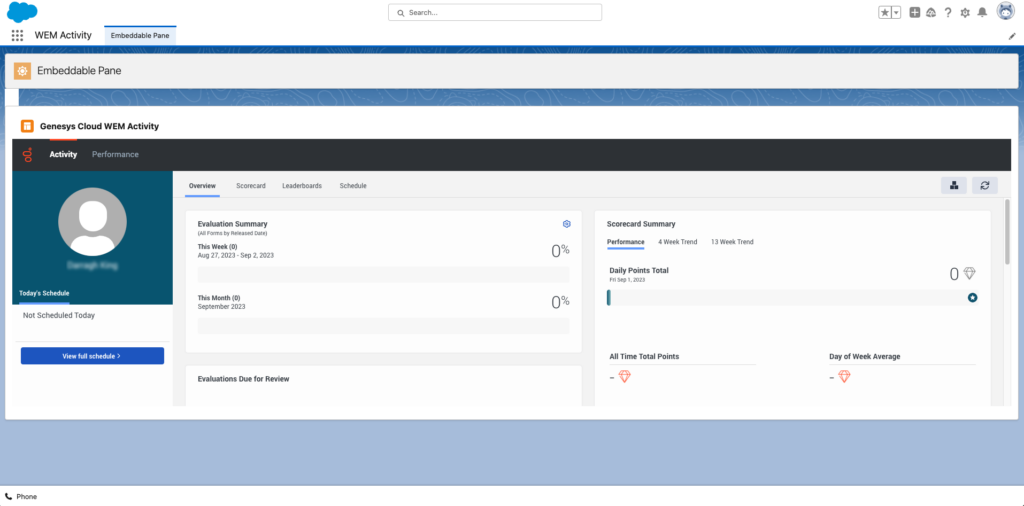
管理者は、エージェントのアクティビティをライトニングコンポーネントとして追加し、エージェントのオフキュー情報の現在のサマリーを表示することができます。 エージェントのアクティビティビューから、エージェントは、現在または今後のスケジュール、スコアカード、リーダーボード、コーチングの予定を確認することができます。
例えば、エージェントは次のことができる:
- 今日のスケジュールを見る
- 順守・順応(決められた時間に休憩)
- マネージャーの評価を表示し、フィードバックを提供する
- コーチングのためにスーパーバイザーに会う
- 目標や同僚のパフォーマンスと比較した自分のパフォーマンスを確認する
- 新しいポリシーと手順の最新情報を入手する
Salesforceでは、次のいずれかの方法で、エージェント アクティビティをカスタム コンポーネントとして追加できます。
- エージェントアクティビティをカスタムコンポーネントとして Lightning ページに追加し、そのページをアプリナビゲーション項目として Lightning アプリに追加します。
- エージェント アクティビティをユーティリティ バーとして Lightning アプリに追加します。
カスタムコンポーネントとしてのエージェントアクティビティ
- Salesforce の Setup から、Quick Find ボックスでApp Builder を検索し、 Lightning App Builder を選択します。
- 新規をクリックします。
- App Page を選択し、Next をクリックする。
- アプリのページに「Agent Activity」というラベルを付け、Next をクリックします。
- ページテンプレートを選択し、完了 をクリックする。
- カスタム-マネージドコンポーネントであるGenesysCloudCustomComponentをページにドラッグします。
- コンポーネントをクリックして選択WEMアクティビティコンポーネント タイプとして。
- 保存するをクリックします。
- ユーザーがアプリのページを利用できるようにするには、Activation をクリックします。
- アクティベーションプロパティを更新し、Lightningアプリにページを追加します。
- 有効にするをクリックします。
 ユーティリティバーとしてのエージェントアクティビティ
ユーティリティバーとしてのエージェントアクティビティ
- からSalesforceで設定し、検索アプリマネージャークイック検索ボックスでアプリマネージャー。
- をクリックして既存のLightningアプリを編集するか、 矢印 そして 編集)、またはをクリックしてLightningアプリを作成します 新しいLightningアプリ.
- 下 アプリ設定クリック 実用アイテム。
- クリック ユーティリティ項目を追加。
- 選択GenesysCloudカスタムコンポーネントリストから。
- コンポーネントプロパティでラベル名を入力し、 WEMアクティビティコンポーネント タイプとして。
- デフォルト設定のままクリック保存。
詳細については、Salesforce ドキュメントのCreate an App Home Page with Lightning App Builder およびActivate Your Lightning App Page を参照してください。
統合の詳細については、以下を参照してください。Salesforce向けGenesys Cloudについて.

