動的スクリプト変数
動的変数は、ステートメントと論理式を実行することによって独自の値を計算します。 動的変数は、変数自身を計算または演算の結果に割り当てます。 動的変数型は、動的文字列、動的番号、および動的True / False(ブール値)です。

ユーザーインターフェイスでは、動的変数は他の変数タイプと区別するために稲妻の記号で示されています。 動的変数の値は、JavaScriptに似たステートメントの結果です。これには、選択したMath.js式と 追加機能 Genesysによって開発されました。 見る 算術演算子と関数、 MathJSのウェブサイト、そして 動的変数で使用できる追加機能。 動的変数の論理式は、他の変数の状態を評価することができます。
動的変数型ごとに式を埋め込むことができます。 これらのステートメントは、可能性のある他の変数に基づいて、変数の値を定義します。 結果動的変数の型と一致する必要があります。 たとえば、動的文字列内のコードは、文字列値に評価する必要があります。
math.add(1,3)、 それをに変換する (1,3)を追加 あなたの動的変数で。 あるいは、MathJSドキュメンテーションのサンプルコードが以下のようなものであれば math.fraction(分子、分母)等価な動的数値変数は 分数(分子、分母) 部。動的変数への代入に関しては、明示的には行わないでください。最後に評価された値が動的変数に割り当てられます。 たとえば、動的変数としてこれらの式を入力します。
x = 5; y = x + 2; x
3つの式すべてがトップダウンの順序で評価されます。 最後の式の値は、動的変数に割り当てられます。 この例では、x は、動的変数に割り当てられている 5 の値を持ちます。
例1 動的な数値を使用して、フォームでユーザーの入力値を計算する
この例では、動的数値変数はフォームに入力された複数の値の結果を計算します。

デザインモードでは、入力ボックスの垂直方向のスタックがユーザー入力を促します。

プレビューモードまたは実行時には、フォームに入力された値は次のステートメントによって計算されます。 dNum_TestNum 変数、および結果が表示されます。
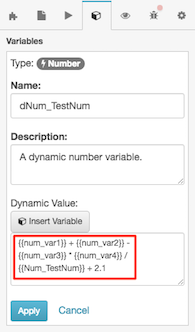
の dNum_TestNum variableには、この計算を実行する式が含まれています。
{{num_var1}} + {{num_var2}} - {{num_var3}} * {{num_var4}} / {{Num_TestNum}} + 2.1

上記の値の場合、計算は次のようになります。
10 + 10 - 4 * 2 / 2 + 2.1
計算が使用する変数の1つが変更されるたびに計算が実行されます。
示されている例では、結果は dNum_TestNum 18.1です。
例2 数値変数が一致するかどうかを判断するには、動的True / False(ブール値)を使用します。
この例では、動的ブール変数は次の値を返します。 本当の 数値入力が一致する場合 偽 一致しない場合

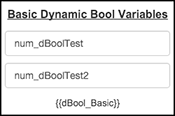
デザイン モードで、ページは、数字の変数に保存されている値を持つ 2 つの数字入力を示しています。 動的ブール値のコードはこれらの値が等しいかどうかを比較します。

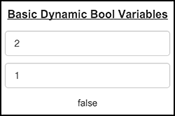
プレビューモードまたは実行時に、フォームに入力された値が等しいかどうか比較されます。

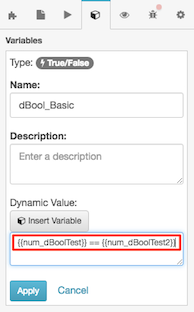
式は dBool_Basic です:
{{num_dBoolTest}} == {{num_dBoolTest2}}
表示されている値の場合、 dBool_Basic です 偽 2は1に等しくないからです。
どちらかの入力変数の値が変わるたびに結果が計算されます。
例3 文字列操作の概要
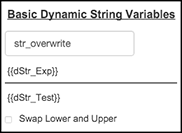
次の2つの例では、 動的文字列変数は、ユーザー入力を解析して書き換えます。 の式 dStr_Exp variableは、ユーザーが入力したテキストを「これは楽しいです」に書き換えます。 の式 dStr_Test チェックボックスの状態が変わると大文字と小文字が区別されます。

ユーザーによるテキスト入力は str_overwrite。 その下は動的変数です dStr_Exp この式を実行する:
slice("This is fun.", 0 ,length({{str_overwrite}}))
プレビューモードや実行時に、入力されたテキストはすべてリワードされます。 の値が str_overwrite 変更します。

の 上下の入れ替え チェックボックスをオンにすると、 dStr_Test。 式:
ifElse({{bool_swapLowerUpper}} == false, lower(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + upper(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)), upper(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + lower(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)))
チェックボックスをオンにすると、文字列の大文字と小文字が区別されます。
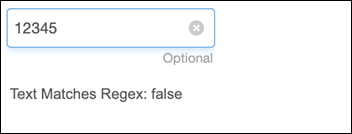
例4. 正規表現を使って文字列と数値を検証する
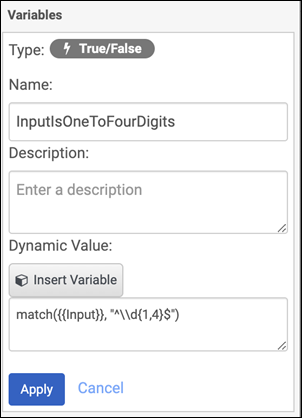
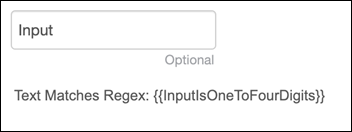
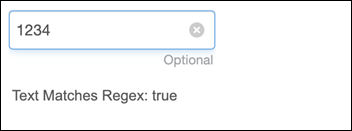
この例では、動的なブール変数が、文字列入力が提供された正規表現に一致する場合、true を返します。

ここで使用されている正規表現は、^¦d{1,4}$です。 - コア正規表現は、\d{1,4} (1桁から4桁の間)です。 はJavaScriptの文字列なのでスラッシュを2重にし、^ と$ でくくり、文字列全体にパターンを適用しています。 は、デフォルトで部分一致を許可しているので、このラッピングをしないと、部分一致の「1234」のために12345が通過してしまいます。



正規表現とそのデバッグの詳細については、Regexr を参照してください。

