ラジオボタンスクリプトコンポーネント
ラジオ ボタンにより、ユーザーは選択肢の一式からオプションを 1 つ選択することができます。
-
コンポーネント ツールバー上のラジオ ボタンをクリックします。

-
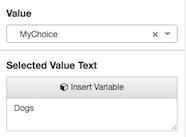
[テキスト] プロパティを変えて、「ラベル」を記述的なものに代えます。 オプションで変数の値を埋め込むには、立方体のアイコンをクリックします。
-
そのページにさらにラジオ ボタンを追加するには、ステップ 1 と 2 を繰り返します。

-
ラジオ ボタンが選択されている状態で、[詳細] をクリックします。 以下 値、文字列変数を選択します。 実行時にユーザーがこのボタンをクリックすると、変数は固有の値を格納します。 必要に応じてクリック 新しい変数を作成 新しい変数を定義します。
重要 — 同じ値の変数をセットのすべてのラジオ ボタンに割り当てます。
-
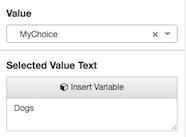
ユニークな文字列を入力します 選択した値のテキスト ボックス。 このテキストは、エージェントの選択を示します。 例えば、
私の選択格納する可能性があります30歳未満とき 30歳未満 ラジオボタンをクリックします。 逆に、その値をに設定することができます30歳以上いつ 30歳以上 クリックされます。
重要です-割り当て、 異なる 選択した値のテキスト セット内の各ラジオ ボタン。
-
オプションで、エージェントがラジオ ボタンをクリックしたときに実行するアクションを割り当てます。 [詳細] タブで [アクションを変更] の下にある [アクションが選択されていません] をクリックします。
メモ: ラジオボタンに割り当てられた変更アクションは、ラジオボタンに割り当てられた変数の値が変わるたびに実行されます。 たとえば、4つのラジオボタンが同じ変数に関連付けられているセットの一部である場合、エージェントがセット内の4つのボタンのいずれかを選択するたびに、4つすべての変更アクションが実行されます。 したがって、各ラジオボタンに異なる変更アクションを割り当てるのではなく、ラジオボタンでカスタムアクションを使用することをお勧めします。 -
オプションで、その他のプロパティを設定します。
一般
フォント設定はテキストの外観を変更します。 フォント フェイスとサイズを変更します。 太字、斜体、下線を組み合わせて適用します。 囲まれているコンテナー内のテキストを両端揃えにします。
アイテム 説明 
選択可能なフォントのリストを表示します。 次に、コントロールのすべてのテキストを選択したタイプフェイスに設定します。 
フォントサイズを選択したポイント数に設定します。 
コンポーネント内のテキストに太字の太さを適用します。 
コンポーネント内のテキストに斜体のフォントスタイルを適用します。 
コンポーネント内のテキストに下線を引きます。 
親コンテナに対してコンポーネントを左寄せにします。 
親コンテナに対してコンポーネントを中央揃えにします。 
親コンテナに対してコンポーネントを右寄せにします。 テキストの色を次のいずれかに設定します。

-
既定: 既定の色を割り当てます。
-
色: 一般的な色のパレットから選択するか、RGB 値を入力するか、またはカラーピッカーを新しいスペクトラム位置に移動することによって、独自のカラーを選択することができます。 テキストと背景の色の設定は、外観パネル。 このプロパティ パネルは、カラー機能を持つコンポーネントでのみ使用できます。
クリック 選択 現在の選択を割り当てます。
-
変数: 文字列変数に格納されている色を割り当てます。 例えば、濃青色を割り当てるには、以下の手順を実行します。
-
クリックし、 変数 ] タブ。
-
クリック + 変数を追加します。

-
選択 文字列 新しい変数が格納する値の型として。
-
名前ボックスにわかりやすい名前を入力します。
-
設定 デフォルトの開拓E 0000FF または #0000FF するには-ダークブルーの16進数コードです。

- 適用するをクリックします。
-
このカラープロパティに変数を割り当てます。

-
複数のコンポーネントには、通常、デザインモードでコンポーネントをダブルクリックすることによって変更できるテキストプロパティがあります。
-
ボタン: ダブルクリックして、[送信] を別の名前に変更します。
-
ラジオボタン または Checkbox: ダブルクリックすると、ラベルがよりわかりやすい名前に変更されます。
- 読み取り専用テキスト-読み取り専用テキストコンポーネントに表示されるテキストを変更するには、コンポーネントをクリックし、ボックスにテキストを入力します。
値は、選択した変数にコンポーネントをバインドします。 例えば、テキスト入力コンポーネントを変数にバインドすると、入力ボックスには常にその変数の値が表示され、指定したプレースホルダー テキストは無視されます。 変数はユーザーが入力したテキストで自動的に更新されます。ただし、検証処理の対象となります。
その他のコントロール、ラジオボタンなど、選択した値テキスト設定で値を使用します。 {"error" :{"code" :400000,"message" :"One of the request inputs is not valid."}} これにより、各ラジオ ボタンは同じ変数に別の値を割り当てることができます。
カレンダコントロールが変数にバインドされている場合、その値はコントロールによって選択された日付に設定されます。 変数は視覚コントロールの値をプリセットしたり、コントロールにより設定できるため、バインドは頻繁に使用される強力な方法です。
で設定されたテキスト 選択値 プロパティは境界に割り当てられます 値 文字列変数 ラジオボタン が選択されています。 バインド変数は、値の設定を使って設定されます。
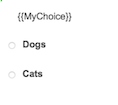
例えば、あるフォームにラジオボタンが 2 つあり、両方共 myChoice という名前の文字列変数にバインドされているとします。 最初のラジオボタンの [選択した値のテキスト] ボックスが "Dogs"で、2 番目が "Cats" である場合、ランタイム時の myMyChoice の値は:

-
ラジオ ボタンが選択されるまでの MyChoice のデフォルト値。
-
最初のラジオ ボタンが選択されると、"Dogs"。
-
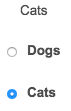
2 番目のラジオ ボタンが選択されると、"Cats"。
自分の作業をテスト
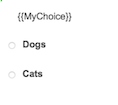
テキスト フィールドに {{MyChoice}} を埋め込む場合は、プレビュー モードでこれがどのように機能するか見ることができます。 ページに変数を表示する方法に慣れていない場合は、 変数値を表示するには中括弧を使用。

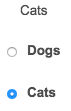
プレビュー モードで、 ラジオ ボタンが選択されたときの MyChoice の値は "Dogs" または "Cats" になります。

レイアウト
サイズ調整に影響する重み付けを使用して、幅を固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
設定 説明 
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 例えば、ラベルの幅はテキストの量に応じて拡大することができます。 
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。
2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。
たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。

固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 サイズ調整に影響する重み付けを使用して、高さを固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
設定 説明 
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 
固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。
2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。
たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。
親コンテナを基準にして、コンポーネントを左、右、または中央に揃えます。
ヒント: 親コンテナーの高さ設定が [自動サイズ変更] に設定されている場合、コンポーネントは垂直方向を基準にして中央揃えにすることはできません。これを修正するには、親コンテナのHeightをに設定します。ストレッチまたはの一定の高さにピクセル数。設定 例 











余白は、境界線の周囲の上下左右の間隔を設定します。

-
必要に応じて一度にすべてのマージン値を更新するには、を押します。 すべて設定 プロパティパネルの[余白]ボタンをクリックします。

-
余白の値フィールドをクリックします。 そのフィールドにスピン コントロールが表示されます。
-
スピンコントロールを使用して、余白を増減します。 もし すべて設定 を選択した場合、変更はすべての余白に適用されます。

コンポーネントは新しいマージン設定を使用してすぐに再配置されます。
ブール(TrueまたはFalse)変数の値に基づいてコンポーネントの表示/非表示を設定します。
- クリック レイアウト プロパティグループ Visibleの下にあるをクリック 変数を選択。
- 変数を選択するか、オプションで新しいYes / No変数を作成してから、その新しい変数を 見える 財産。
- 実行時には、変数の値がTrueのときにコンポーネントが表示されます。 逆に、変数の値が 偽。
詳細
値は、選択した変数にコンポーネントをバインドします。 例えば、テキスト入力コンポーネントを変数にバインドすると、入力ボックスには常にその変数の値が表示され、指定したプレースホルダー テキストは無視されます。 変数はユーザーが入力したテキストで自動的に更新されます。ただし、検証処理の対象となります。
その他のコントロール、ラジオボタンなど、選択した値テキスト設定で値を使用します。 {"error" :{"code" :400000,"message" :"One of the request inputs is not valid."}} これにより、各ラジオ ボタンは同じ変数に別の値を割り当てることができます。
カレンダコントロールが変数にバインドされている場合、その値はコントロールによって選択された日付に設定されます。 変数は視覚コントロールの値をプリセットしたり、コントロールにより設定できるため、バインドは頻繁に使用される強力な方法です。
で設定されたテキスト 選択値 プロパティは境界に割り当てられます 値 文字列変数 ラジオボタン が選択されています。 バインド変数は、値の設定を使って設定されます。
例えば、あるフォームにラジオボタンが 2 つあり、両方共 myChoice という名前の文字列変数にバインドされているとします。 最初のラジオボタンの [選択した値のテキスト] ボックスが "Dogs"で、2 番目が "Cats" である場合、ランタイム時の myMyChoice の値は:

-
ラジオ ボタンが選択されるまでの MyChoice のデフォルト値。
-
最初のラジオ ボタンが選択されると、"Dogs"。
-
2 番目のラジオ ボタンが選択されると、"Cats"。
自分の作業をテスト
テキスト フィールドに {{MyChoice}} を埋め込む場合は、プレビュー モードでこれがどのように機能するか見ることができます。 ページに変数を表示する方法に慣れていない場合は、 変数値を表示するには中括弧を使用。

プレビュー モードで、 ラジオ ボタンが選択されたときの MyChoice の値は "Dogs" または "Cats" になります。

すべてのコンポーネントはデフォルトで有効になっています。 無効にしたプロパティは、True/False 変数をコンポーネントにバインドし、変数の実行時の値に基づいて無効または有効にします。
-
-
True/False 変数を作成するには、[ 変数 ] タブ。
-
Add をクリックして、変数を追加します。

-
選択 True/False データ型として。

-
名前 ボックスに、説明的な名前を入力します。

-
既定値を設定する True または False.
-
この変数がTrueの場合、そのコンポーネントは無効となる。
-
この変数が False の場合、そのコンポーネントは有効である。
-
- 変数を保存するには、Apply をクリックします。
-
無効にしたプロパティに変数を割り当てます。 以下に 無効クリック 変数の選択.

-
True/False 変数を選択します。

-
作業をテストするには、 プレビュー.の 変更アクション このコンポーネントの状態または値が変更されたときに実行されるアクションを設定することができます。
Scripterアクション、Outboundアクション、またはカスタムアクションを選択できます。 アウトバウンド アクションは、アウトバウンド プロパティが有効になっていない限り、利用できません。
表示
フォント設定はテキストの外観を変更します。 フォント フェイスとサイズを変更します。 太字、斜体、下線を組み合わせて適用します。 囲まれているコンテナー内のテキストを両端揃えにします。
アイテム 説明 
選択可能なフォントのリストを表示します。 次に、コントロールのすべてのテキストを選択したタイプフェイスに設定します。 
フォントサイズを選択したポイント数に設定します。 
コンポーネント内のテキストに太字の太さを適用します。 
コンポーネント内のテキストに斜体のフォントスタイルを適用します。 
コンポーネント内のテキストに下線を引きます。 
親コンテナに対してコンポーネントを左寄せにします。 
親コンテナに対してコンポーネントを中央揃えにします。 
親コンテナに対してコンポーネントを右寄せにします。 テキストの色を次のいずれかに設定します。

-
既定: 既定の色を割り当てます。
-
色: 一般的な色のパレットから選択するか、RGB 値を入力するか、またはカラーピッカーを新しいスペクトラム位置に移動することによって、独自のカラーを選択することができます。 テキストと背景の色の設定は、外観パネル。 このプロパティ パネルは、カラー機能を持つコンポーネントでのみ使用できます。
クリック 選択 現在の選択を割り当てます。
-
変数: 文字列変数に格納されている色を割り当てます。 例えば、濃青色を割り当てるには、以下の手順を実行します。
-
クリックし、 変数 ] タブ。
-
クリック + 変数を追加します。

-
選択 文字列 新しい変数が格納する値の型として。
-
名前ボックスにわかりやすい名前を入力します。
-
設定 デフォルトの開拓E 0000FF または #0000FF するには-ダークブルーの16進数コードです。

- 適用するをクリックします。
-
このカラープロパティに変数を割り当てます。

-
-



