ボタンスクリプトコンポーネント
スクリプトページのボタンコンポーネントは、クリック可能なボタンを追加してアクションをトリガーします。 ボタンはアラート メッセージの表示、別のページに移動、変数値の設定、カスタム アクションの起動を行います。
-
クリックし、 ボタン コンポーネントツールバーのアイコン。

-
既定のラベルを [送信] から、クリックしたときのアクションを示すものに変更します。
-
ボタンの操作を設定するには、 共通 プロパティパネル。 次に、アクションを クリックアクション リスト。 以前定義したアクションを割り当てることも、新規アクションを作成することもできます。
-
閉じて、 アクションの選択 リスト。
-
必要に応じて、コンポーネントのプロパティを設定します。
一般
複数のコンポーネントには、通常、デザインモードでコンポーネントをダブルクリックすることによって変更できるテキストプロパティがあります。
-
ボタン: ダブルクリックして、[送信] を別の名前に変更します。
-
ラジオボタン または Checkbox: ダブルクリックすると、ラベルがよりわかりやすい名前に変更されます。
- 読み取り専用テキスト-読み取り専用テキストコンポーネントに表示されるテキストを変更するには、コンポーネントをクリックし、ボックスにテキストを入力します。
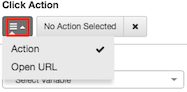
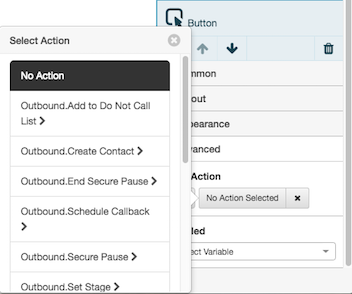
ボタン、リンク、またはイメージがクリックされたときに実行するアクションを選択します。

メニューを使用して、アクションが URL またはアクションを開くかどうかを選択します。

を選択した場合 URL、url を入力するか、URL を含む文字列変数を選択するように求められます。 URL は HTTP または HTTPS プロトコルを使用できます。

を選択した場合 アクション、スクリプターアクション、アウトバウンドアクション、またはカスタムアクションの選択を求めるプロンプトが表示されます。 選択することもでき 操作なし 以前に選択したアクションの割り当てを解除する。

背景またはテキストの色を次のいずれかに設定します。

-
既定: 既定の色を割り当てます。
-
色: 一般的な色のパレットから選択するか、RGB 値を入力するか、またはカラーピッカーを新しいスペクトラム位置に移動することによって、独自のカラーを選択することができます。 テキストと背景の色の設定は、外観パネル。 このプロパティ パネルは、カラー機能を持つコンポーネントでのみ使用できます。
クリック 選択 現在の選択を割り当てます。
-
変数: 文字列変数に格納されている色を割り当てます。 例えば、濃青色を割り当てるには、以下の手順を実行します。
-
クリックし、 変数 ] タブ。
-
クリック + 変数を追加します。

-
選択 文字列 新しい変数が格納する値の型として。
-
名前ボックスにわかりやすい名前を入力します。
-
設定 デフォルトの開拓E 0000FF または #0000FF するには-ダークブルーの16進数コードです。

- 適用するをクリックします。
-
このカラープロパティに変数を割り当てます。

-
スクリプトページの背景色を変更するには
ページ全体の背景色を設定するには、ルートの垂直コンテナに背景色を割り当てます。
-
ブレッドクラムバーで、ルートコンテナーアイコンをクリックします。

-
下 共通 または 外観、別の背景色を割り当てます。

別のコンテナに異なる背景色を割り当てることで、興味深い効果を作成できます。

レイアウト
サイズ調整に影響する重み付けを使用して、幅を固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
設定 説明 
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 例えば、ラベルの幅はテキストの量に応じて拡大することができます。 
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。
2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。
たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。

固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 サイズ調整に影響する重み付けを使用して、高さを固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
設定 説明 
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 
固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。
2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。
たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。
親コンテナを基準にして、コンポーネントを左、右、または中央に揃えます。
ヒント: 親コンテナーの高さ設定が [自動サイズ変更] に設定されている場合、コンポーネントは垂直方向を基準にして中央揃えにすることはできません。これを修正するには、親コンテナのHeightをに設定します。ストレッチまたはの一定の高さにピクセル数。設定 例 











余白は、境界線の周囲の上下左右の間隔を設定します。

-
必要に応じて一度にすべてのマージン値を更新するには、を押します。 すべて設定 プロパティパネルの[余白]ボタンをクリックします。

-
余白の値フィールドをクリックします。 そのフィールドにスピン コントロールが表示されます。
-
スピンコントロールを使用して、余白を増減します。 もし すべて設定 を選択した場合、変更はすべての余白に適用されます。

コンポーネントは新しいマージン設定を使用してすぐに再配置されます。
ブール(TrueまたはFalse)変数の値に基づいてコンポーネントの表示/非表示を設定します。
- クリック レイアウト プロパティグループ Visibleの下にあるをクリック 変数を選択。
- 変数を選択するか、オプションで新しいYes / No変数を作成してから、その新しい変数を 見える 財産。
- 実行時には、変数の値がTrueのときにコンポーネントが表示されます。 逆に、変数の値が 偽。
表示
複数のコンポーネントには、通常、デザインモードでコンポーネントをダブルクリックすることによって変更できるテキストプロパティがあります。
-
ボタン: ダブルクリックして、[送信] を別の名前に変更します。
-
ラジオボタン または Checkbox: ダブルクリックすると、ラベルがよりわかりやすい名前に変更されます。
- 読み取り専用テキスト-読み取り専用テキストコンポーネントに表示されるテキストを変更するには、コンポーネントをクリックし、ボックスにテキストを入力します。
背景またはテキストの色を次のいずれかに設定します。

-
既定: 既定の色を割り当てます。
-
色: 一般的な色のパレットから選択するか、RGB 値を入力するか、またはカラーピッカーを新しいスペクトラム位置に移動することによって、独自のカラーを選択することができます。 テキストと背景の色の設定は、外観パネル。 このプロパティ パネルは、カラー機能を持つコンポーネントでのみ使用できます。
クリック 選択 現在の選択を割り当てます。
-
変数: 文字列変数に格納されている色を割り当てます。 例えば、濃青色を割り当てるには、以下の手順を実行します。
-
クリックし、 変数 ] タブ。
-
クリック + 変数を追加します。

-
選択 文字列 新しい変数が格納する値の型として。
-
名前ボックスにわかりやすい名前を入力します。
-
設定 デフォルトの開拓E 0000FF または #0000FF するには-ダークブルーの16進数コードです。

- 適用するをクリックします。
-
このカラープロパティに変数を割り当てます。

-
スクリプトページの背景色を変更するには
ページ全体の背景色を設定するには、ルートの垂直コンテナに背景色を割り当てます。
-
ブレッドクラムバーで、ルートコンテナーアイコンをクリックします。

-
下 共通 または 外観、別の背景色を割り当てます。

別のコンテナに異なる背景色を割り当てることで、興味深い効果を作成できます。

詳細
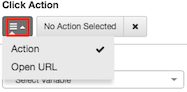
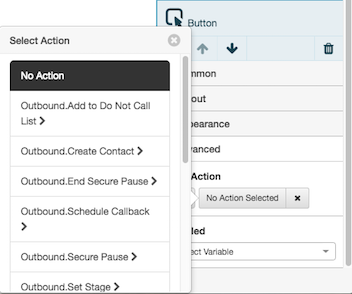
ボタン、リンク、またはイメージがクリックされたときに実行するアクションを選択します。

メニューを使用して、アクションが URL またはアクションを開くかどうかを選択します。

を選択した場合 URL、url を入力するか、URL を含む文字列変数を選択するように求められます。 URL は HTTP または HTTPS プロトコルを使用できます。

を選択した場合 アクション、スクリプターアクション、アウトバウンドアクション、またはカスタムアクションの選択を求めるプロンプトが表示されます。 選択することもでき 操作なし 以前に選択したアクションの割り当てを解除する。

すべてのコンポーネントはデフォルトで有効になっています。 無効にしたプロパティは、True/False 変数をコンポーネントにバインドし、変数の実行時の値に基づいて無効または有効にします。
-
-
True/False 変数を作成するには、[ 変数 ] タブ。
-
Add をクリックして、変数を追加します。

-
選択 True/False データ型として。

-
名前 ボックスに、説明的な名前を入力します。

-
既定値を設定する True または False.
-
この変数がTrueの場合、そのコンポーネントは無効となる。
-
この変数が False の場合、そのコンポーネントは有効である。
-
- 変数を保存するには、Apply をクリックします。
-
無効にしたプロパティに変数を割り当てます。 以下に 無効クリック 変数の選択.

-
True/False 変数を選択します。

-
作業をテストするには、 プレビュー. -

