スクリプトをプレビューする
スクリプトがエージェントにどのように見えるかをシミュレートするには、次の手順を実行します。
-
クリック プレビュースクリプト.

プレビューモードでは、ツールバー、サイドバー、およびプロパティは表示されません。 コンポーネントと対話する場合は、その機能を実行するか、実行時アクションを説明するメッセージがエディターに表示されます。
たとえば、ボタンをクリックすると、 スクリプトの変更 ページのアクション別のページに移動すると、そのリンク先ページがプレビューモードで開きます。


プレビューが操作の結果をシミュレートできない場合、エディタは実行時に何が起こるかを記述します。 たとえば、ボタンをクリックした Outbound.Set ステージアクションによってステージ名が設定され、プレビューに「ステージは次のように設定されます。 あなたのステージ名」 このようなメッセージは、エディタがプレビューモードでアクションを直接表示できない場合のそのコンポーネントの実行時の動作を説明します。
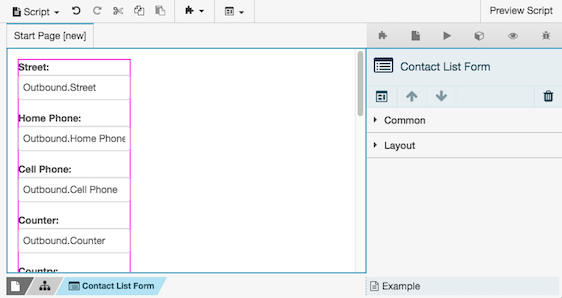
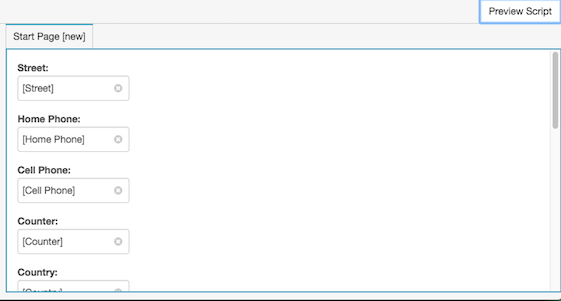
スクリプトに連絡先リストの列にバインドされている入力コンポーネントが含まれている場合、プレビューモードでは連絡先リストから実際にデータが読み取られないため、エディタに列名が表示されます。
連絡先リストフォームは、編集モードでは次のようになります。

プレビューモードでは、同じ連絡先リストフォームは次のようになります。

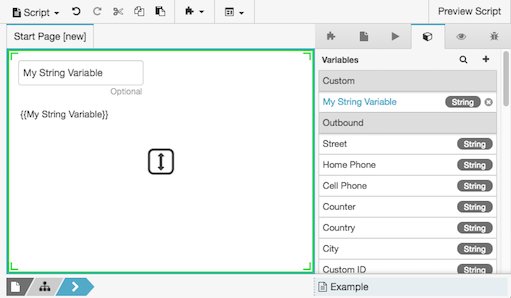
変数 同様にレンダリングします。 通常の編集モードでは、コンポーネントにバインドされているか、波括弧を使ってページに埋め込まれているかにかかわらず、変数名を表示することができます。

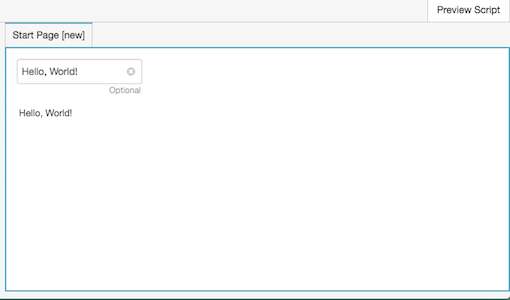
クリック プレビュースクリプト. プレビューモードでは、変数の値が表示されます。
メモ: プレビューモードでは、次の変数が偽のプレビューデータを表示します。 「代理店通話開始時間」、「代理店通話時間」、「顧客通話開始時間」、「顧客通話時間」。 実行時に、これらの変数は実数値を含みます。
-
スクリプトの編集を再開するには、をクリックしてください。 プレビュースクリプト 再び。

