Co-browse for Messenger overview
- Genesys Cloud CX 1 Digital Add-on II, Genesys Cloud CX 2, Genesys Cloud CX 2 Digital, Genesys Cloud CX 3, or Genesys Cloud CX 3 Digital license
- For Co-browse for Web Messaging: Conversation > Cobrowse > Add permission
- For Co-browse for Voice: Conversation > CobrowseVoice > Add permission
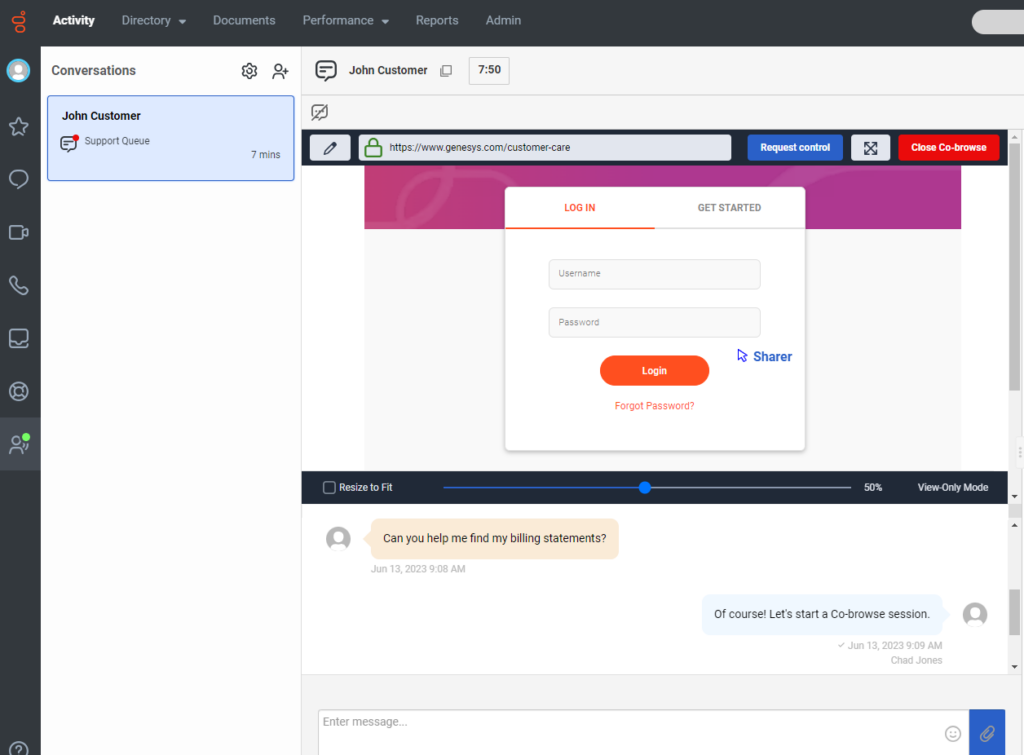
With Genesys Cloud co-browse for Messenger, customers can share the view of their current browser tab with an agent if they browse the website over https. After the customer begins the sharing session, sharers can see where agents click the page. Co-browse for Messenger provides the following features:
- Ability for agents to propose a co-browse session during an existing web messaging or voice interaction.
- No downloads for sharers.
- No additional co-browse code is required. Use your existing Messenger deployment snippet.
- Configurable masking rules for sensitive data.
- Configurable read-only fields and buttons to prevent agent modifications and clicks.
- Viewer-requested remote control and page navigation.
- Cursor mirroring that allows the sharer and the viewer to see each others’ cursor movements.
- Click annotations that show both parties the location on the page where the other user clicks.
- Sharing limits of to one sharer and one viewer.
- Support for Shift JIS encoding.
- Industry standard encryption for both data at rest and data in transit using WSS (secure websocket) protocol.
- Drawing annotations for the sharer and the viewer.
How co-browse for Messenger works
Co-browse sessions have one sharer and one viewer:
- Sharer: The user who shares their screen, usually a customer.
- Viewer: The user who sees the shared screen, usually an agent.
During a co-browse session, co-browse sends any changes to your website’s Document Object Model (DOM) to Genesys Cloud. The DOM describes the underlying structure of webpages. Co-browse then uses this information to seamlessly build the same page that the sharer sees on the viewer’s screen. Co-browse watches for any change on the page, such as scrolling, clicking, or text typed in a form field. When a change to the DOM occurs, co-browse sends the change to Genesys Cloud and updates the viewer’s screen in real time.
Because co-browse watches for updates to the DOM, it is lightweight and fast. Co-browse sends only textual information, as opposed to video of the sharer’s screen. Co-browse also sends information only when a change occurs, instead of continuously streaming. This architecture also provides security because, when you configure masking, viewers cannot see any information that you mark as sensitive, and that information never leaves the sharer’s system.