Web ページスクリプトコンポーネント
Webページコンポーネントは、ホストされているWebページをスクリプトページに埋め込みます。 実行時に、指定されたページがスクリプト ページを読み込みます。
重要。
-
参照されているWebサイトでは、他のドメインのページにページを埋め込むことを許可する必要があります。 言い換えれば、あなたが設定する必要があります Xフレームオプション 他のドメインがそのページをiframeタグ内に表示できるようにする そうしないと、Web ページ コンポーネントは URL を表示できません。
-
あなたは使わなければなりません 安全なHTTP URLを指定するとき(http://ではなくhttps://)。
-
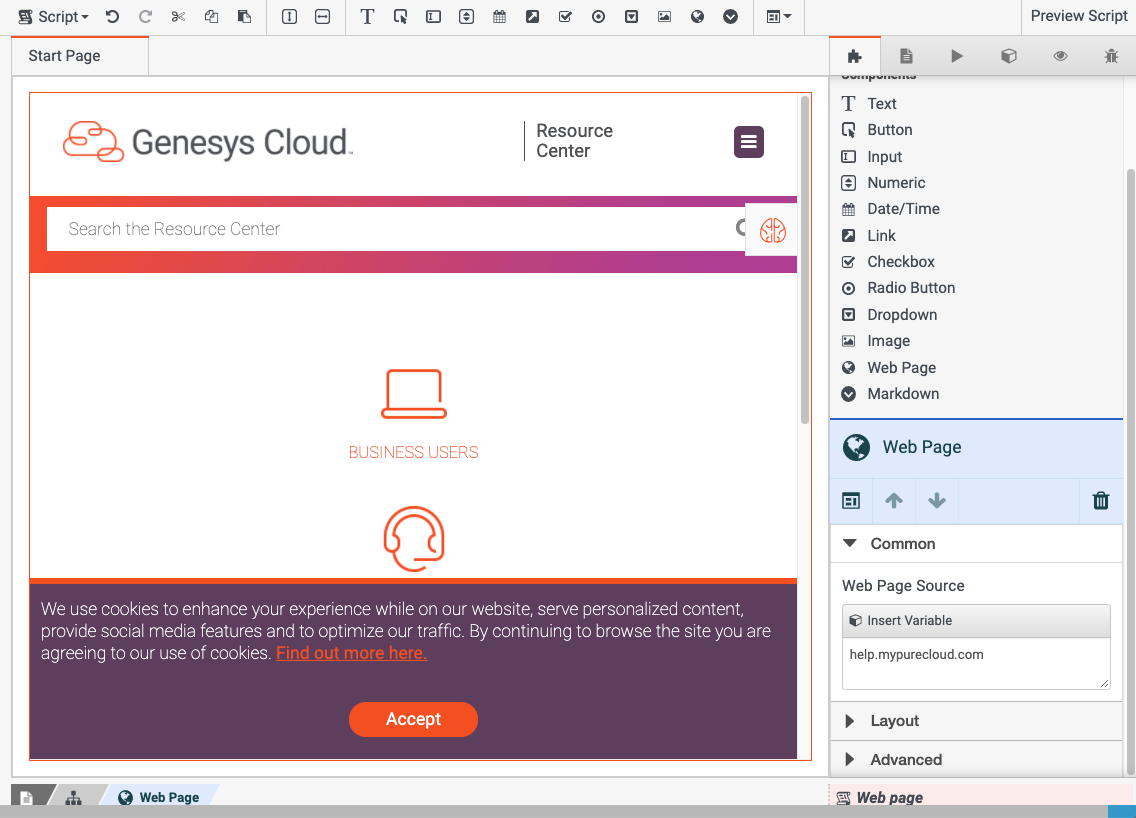
[コンポーネント]ツールバーで、 ウェブページ.
-
展開する 一般 プロパティパネルでグループ化します。 次に、Webページの完全修飾URLを Webページのソース ボックス。 オプションで、値にURLが含まれている文字列変数を選択します。
例:
https://www.usps.com/

ページがすぐに読み込まれるので、URLが有効であることを確認できます。 プレビュー モードを選択する必要はありません。
-
このコンポーネントのその他のプロパティを設定します。
一般
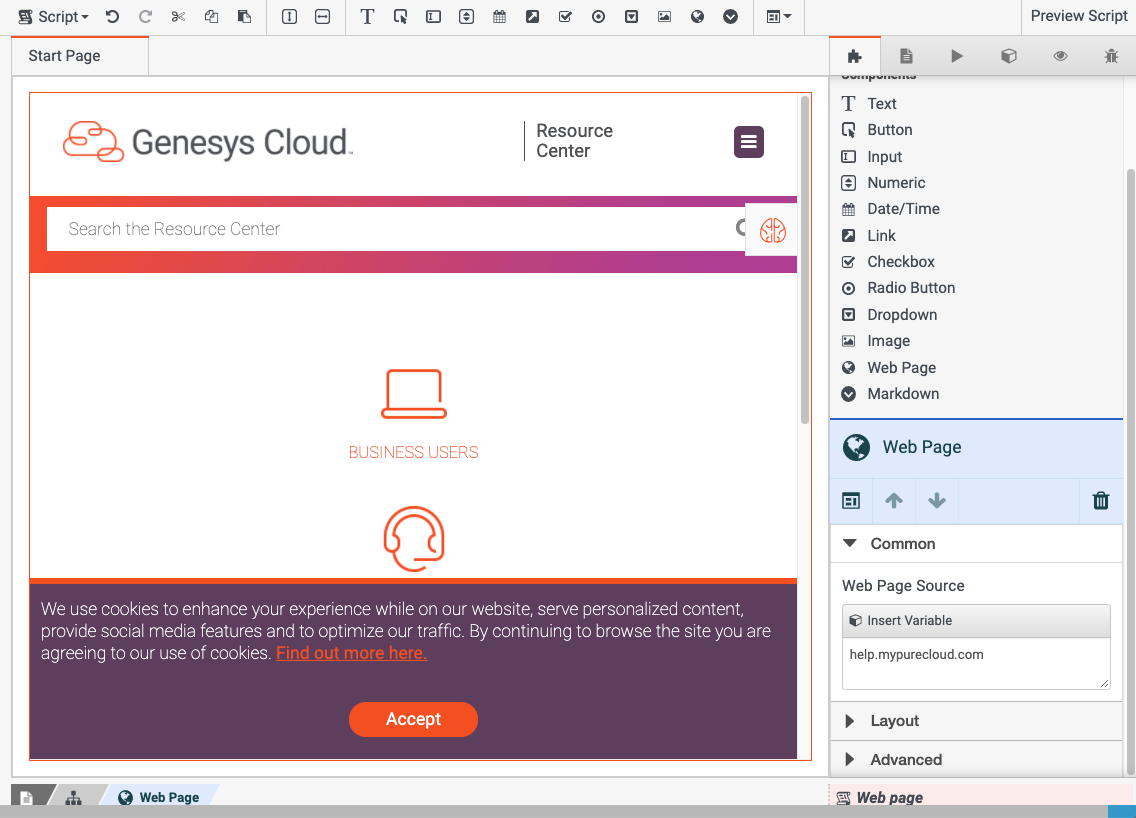
Webページソースは、Webページコンポーネント内に埋め込むWebページのURLを設定します。 Web ページの URL を入力するか、または変数を使用して URL をコンポーネントに渡します。 例:
https://help.mypurecloud.com
有効なURLが入力されると、Webページコンポーネントはすぐにそのページを表示します。
 URLはで始まる必要があります https://。 リモート サーバーがセキュア http プロトコルをサポートしない場合、ページ コンポーネントはそのサーバーからのページを表示できません。
URLはで始まる必要があります https://。 リモート サーバーがセキュア http プロトコルをサポートしない場合、ページ コンポーネントはそのサーバーからのページを表示できません。レイアウト
サイズ調整に影響する重み付けを使用して、幅を固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
設定 説明 
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 例えば、ラベルの幅はテキストの量に応じて拡大することができます。 
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。
2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。
たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。

固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 サイズ調整に影響する重み付けを使用して、高さを固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
設定 説明 
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 
固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。
2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。
たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。
親コンテナを基準にして、コンポーネントを左、右、または中央に揃えます。
ヒント: 親コンテナーの高さ設定が [自動サイズ変更] に設定されている場合、コンポーネントは垂直方向を基準にして中央揃えにすることはできません。これを修正するには、親コンテナのHeightをに設定します。ストレッチまたはの一定の高さにピクセル数。設定 例 











余白は、境界線の周囲の上下左右の間隔を設定します。

-
必要に応じて一度にすべてのマージン値を更新するには、を押します。 すべて設定 プロパティパネルの[余白]ボタンをクリックします。

-
余白の値フィールドをクリックします。 そのフィールドにスピン コントロールが表示されます。
-
スピンコントロールを使用して、余白を増減します。 もし すべて設定 を選択した場合、変更はすべての余白に適用されます。

コンポーネントは新しいマージン設定を使用してすぐに再配置されます。
ブール(TrueまたはFalse)変数の値に基づいてコンポーネントの表示/非表示を設定します。
- クリック レイアウト プロパティグループ Visibleの下にあるをクリック 変数を選択。
- 変数を選択するか、オプションで新しいYes / No変数を作成してから、その新しい変数を 見える 財産。
- 実行時には、変数の値がTrueのときにコンポーネントが表示されます。 逆に、変数の値が 偽。
詳細
Webページソースは、Webページコンポーネント内に埋め込むWebページのURLを設定します。 Web ページの URL を入力するか、または変数を使用して URL をコンポーネントに渡します。 例:
https://help.mypurecloud.com
有効なURLが入力されると、Webページコンポーネントはすぐにそのページを表示します。
 URLはで始まる必要があります https://。 リモート サーバーがセキュア http プロトコルをサポートしない場合、ページ コンポーネントはそのサーバーからのページを表示できません。
URLはで始まる必要があります https://。 リモート サーバーがセキュア http プロトコルをサポートしない場合、ページ コンポーネントはそのサーバーからのページを表示できません。 -

