ドロップダウンスクリプトコンポーネント
ドロップダウンリストは、エージェントがリストの中から1つの選択をすることができます。 非アクティブなドロップダウンリストは、最後に選択された値またはバインドされている変数のデフォルト値を表示します。
-
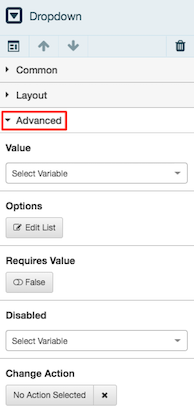
クリック 落ちる コンポーネントツールバーのアイコン。
-
展開する 高度な プロパティグループ
-
Value の設定から、文字列変数を選択します。
注意: 実行時に、この変数はエージェントの選択肢を保存します。
-
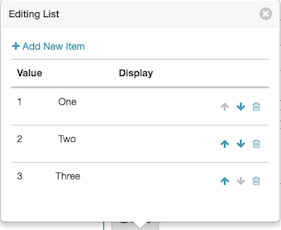
エージェントが選択するための選択項目を定義するには、「オプション」でEdit List をクリックします。 Editing List が表示され、ドロップダウンからリスト項目を追加、編集、並べ替え、削除するためのツールが提供されます。
![図は、[リストを編集中] ポップオーバーを開くボタンを示します](https://help.mypurecloud.com/wp-content/uploads/2016/10/dropdown_click_options2.png)
-
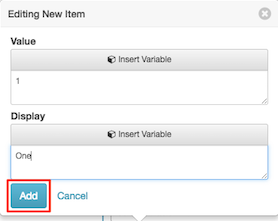
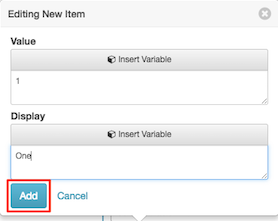
クリック 新しいアイテムを追加。

-
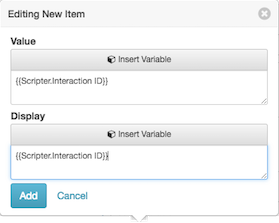
下 値この項目を選択したときに変数に格納する一意の値を入力します。
ヒント: ドロップダウン項目の値やラベルは、補間された変数や通常のテキストを含むことができます。 背景情報については、中括弧を使った変数値の表示 および組み込み変数 を参照してください。

-
Display に、エージェントが選択する選択肢として表示されるテキストを入力します。
-
[追加] をクリックします。
-
他の項目を追加する場合は、手順4 から 8 を繰り返してください。
-
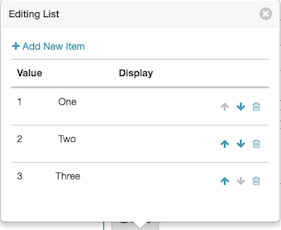
リストの項目の順番を変えるには、上向き矢印または下向き矢印を使用します。
-
終了したら、リストを閉じます。 実行時には、ドロップダウンリストにこれらの選択肢が表示されます。 あらかじめ値が選択されている場合は、その値がチェックボックスで表示されます。

-
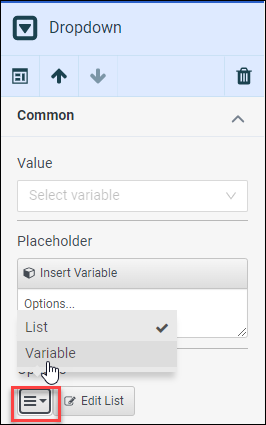
エージェントが選択するための動的なドロップダウンリストを定義するには、オプション でメニューをクリックし、変数 を選択します。

-
値 リストドロップダウンリストで、変数を選択するか、新しい変数を作成します。

-
(オプション) このドロップダウンから項目が選択されたときに呼び出すアクションを選択します。
-
コンポーネント プロパティの [アクションの変更] の下にある [アクションが選択されていません] をクリックします。
-
このコンポーネントの他のプロパティを設定します。
一般値は、選択した変数にコンポーネントをバインドします。 例えば、テキスト入力コンポーネントを変数にバインドすると、入力ボックスには常にその変数の値が表示され、指定したプレースホルダー テキストは無視されます。 変数はユーザーが入力したテキストで自動的に更新されます。ただし、検証処理の対象となります。
その他のコントロール、ラジオボタンなど、選択した値テキスト設定で値を使用します。 {"error" :{"code" :400000,"message" :"One of the request inputs is not valid."}} これにより、各ラジオ ボタンは同じ変数に別の値を割り当てることができます。
カレンダコントロールが変数にバインドされている場合、その値はコントロールによって選択された日付に設定されます。 変数は視覚コントロールの値をプリセットしたり、コントロールにより設定できるため、バインドは頻繁に使用される強力な方法です。
プレースホルダテキストはユーザーにヒントを表示します。

テキスト入力の場合、ユーザーが入力を入力するまでプレースホルダーテキストが表示されます。 ユーザーが入力ボックスの内容を消去すると、プレースホルダーのテキストが再表示されます。

ドロップダウンの場合、プレースホルダテキストはユーザーに選択を促します。

ユーザーがアイテムを選択した後にプレースホルダーが置き換えられます。
 ヒント: 先端: コンポーネントが変数にバインドされている場合、手動で入力したプレースホルダテキストは無視されます。 変数が選択されていると、その値は常に表示されます。
ヒント: 先端: コンポーネントが変数にバインドされている場合、手動で入力したプレースホルダテキストは無視されます。 変数が選択されていると、その値は常に表示されます。このプロパティはドロップダウンコンポーネントにのみ適用されます。 このプロパティにより、ドロップダウンでリスト項目を追加または削除できます。
-
デフォルトでは、ドロップダウンにアイテムはありません。 ユーザーが選択する選択肢を追加するには、 高度な プロパティグループ

-
クリック リストを編集 [オプション]の下にあります。
-
クリック 新しいアイテムを追加。
-
各項目に対して、表示するテキストと戻り値を設定します。

-
セット 値 一意の文字列または数字に。 項目が選択されると、値にはユーザーが選択した項目が示されます。 オプションで値は変数によって割り当てることができます。
-
セット 表示 ユーザーがドロップリストで選択できるテキスト。 オプションで表示テキストは変数によって割り当てることができます。
-
-
クリック 追加する アイテムを保存します。
-
の 編集リスト popoverは追加されたアイテムをまとめます。 上向き矢印または下向き矢印をクリックして項目の順番を変えたり、ゴミ箱のアイコンをクリックして項目を削除したり、ドロップダウンに別のリスト項目を追加することができます。

-
クリック 新しいアイテムを追加 アイテムを追加する
-
終了したら、クローズボックスをクリックしてポップオーバーを閉じます。
ユーザーが値を入力または選択する必要があるかどうかを決定します。 デフォルトはFalseで、これはユーザーとの対話が任意であることを意味します。
ユーザインタフェースは、ユーザ入力がオプションであるかどうかを視覚的に示します。
オプションの入力は、コンポーネントの下のラベルで示されます。

レイアウト
サイズ調整に影響する重み付けを使用して、幅を固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
設定 説明 
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 例えば、ラベルの幅はテキストの量に応じて拡大することができます。 
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。
2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。
たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。

固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 サイズ調整に影響する重み付けを使用して、高さを固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
設定 説明 
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 
固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。
2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。
たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。
親コンテナを基準にして、コンポーネントを左、右、または中央に揃えます。
ヒント: 親コンテナーの高さ設定が [自動サイズ変更] に設定されている場合、コンポーネントは垂直方向を基準にして中央揃えにすることはできません。これを修正するには、親コンテナのHeightをに設定します。ストレッチまたはの一定の高さにピクセル数。設定 例 











余白は、境界線の周囲の上下左右の間隔を設定します。

-
必要に応じて一度にすべてのマージン値を更新するには、を押します。 すべて設定 プロパティパネルの[余白]ボタンをクリックします。

-
余白の値フィールドをクリックします。 そのフィールドにスピン コントロールが表示されます。
-
スピンコントロールを使用して、余白を増減します。 もし すべて設定 を選択した場合、変更はすべての余白に適用されます。

コンポーネントは新しいマージン設定を使用してすぐに再配置されます。
ブール(TrueまたはFalse)変数の値に基づいてコンポーネントの表示/非表示を設定します。
- クリック レイアウト プロパティグループ Visibleの下にあるをクリック 変数を選択。
- 変数を選択するか、オプションで新しいYes / No変数を作成してから、その新しい変数を 見える 財産。
- 実行時には、変数の値がTrueのときにコンポーネントが表示されます。 逆に、変数の値が 偽。
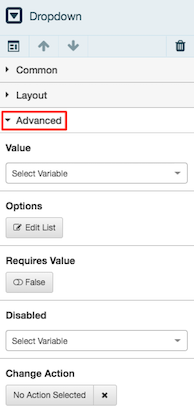
詳細
値は、選択した変数にコンポーネントをバインドします。 例えば、テキスト入力コンポーネントを変数にバインドすると、入力ボックスには常にその変数の値が表示され、指定したプレースホルダー テキストは無視されます。 変数はユーザーが入力したテキストで自動的に更新されます。ただし、検証処理の対象となります。
その他のコントロール、ラジオボタンなど、選択した値テキスト設定で値を使用します。 {"error" :{"code" :400000,"message" :"One of the request inputs is not valid."}} これにより、各ラジオ ボタンは同じ変数に別の値を割り当てることができます。
カレンダコントロールが変数にバインドされている場合、その値はコントロールによって選択された日付に設定されます。 変数は視覚コントロールの値をプリセットしたり、コントロールにより設定できるため、バインドは頻繁に使用される強力な方法です。
このプロパティはドロップダウンコンポーネントにのみ適用されます。 このプロパティにより、ドロップダウンでリスト項目を追加または削除できます。
-
デフォルトでは、ドロップダウンにアイテムはありません。 ユーザーが選択する選択肢を追加するには、 高度な プロパティグループ

-
クリック リストを編集 [オプション]の下にあります。
-
クリック 新しいアイテムを追加。
-
各項目に対して、表示するテキストと戻り値を設定します。

-
セット 値 一意の文字列または数字に。 項目が選択されると、値にはユーザーが選択した項目が示されます。 オプションで値は変数によって割り当てることができます。
-
セット 表示 ユーザーがドロップリストで選択できるテキスト。 オプションで表示テキストは変数によって割り当てることができます。
-
-
クリック 追加する アイテムを保存します。
-
の 編集リスト popoverは追加されたアイテムをまとめます。 上向き矢印または下向き矢印をクリックして項目の順番を変えたり、ゴミ箱のアイコンをクリックして項目を削除したり、ドロップダウンに別のリスト項目を追加することができます。

-
クリック 新しいアイテムを追加 アイテムを追加する
-
終了したら、クローズボックスをクリックしてポップオーバーを閉じます。
ユーザーが値を入力または選択する必要があるかどうかを決定します。 デフォルトはFalseで、これはユーザーとの対話が任意であることを意味します。
ユーザインタフェースは、ユーザ入力がオプションであるかどうかを視覚的に示します。
オプションの入力は、コンポーネントの下のラベルで示されます。

すべてのコンポーネントはデフォルトで有効になっています。 無効にしたプロパティは、True/False 変数をコンポーネントにバインドし、変数の実行時の値に基づいて無効または有効にします。
-
-
True/False 変数を作成するには、[ 変数 ] タブ。
-
Add をクリックして、変数を追加します。

-
選択 True/False データ型として。

-
名前 ボックスに、説明的な名前を入力します。

-
既定値を設定する True または False.
-
この変数がTrueの場合、そのコンポーネントは無効となる。
-
この変数が False の場合、そのコンポーネントは有効である。
-
- 変数を保存するには、Apply をクリックします。
-
無効にしたプロパティに変数を割り当てます。 以下に 無効クリック 変数の選択.

-
True/False 変数を選択します。

-
作業をテストするには、 プレビュー.の 変更アクション このコンポーネントの状態または値が変更されたときに実行されるアクションを設定することができます。
Scripterアクション、Outboundアクション、またはカスタムアクションを選択できます。 アウトバウンド アクションは、アウトバウンド プロパティが有効になっていない限り、利用できません。
-

