旅程管理のチャート
- 以下のライセンスのいずれか:
- Genesys Cloud CX 1、Genesys Cloud CX 2、Genesys Cloud CX 2 Digital、Genesys Cloud CX 3、Genesys Cloud CX 3 Digital と旅程管理アドオン
- ジェネシス クラウド CX 4
- ジャーニーマネジメントクリエイター、エディタまたは視聴者ロール。
- 適切な権限を持つユーザーのみが、ジャーニー管理でジャーニーを作成、編集、表示できます。
チャートの使用旅程管理提供するデータ傾向分析、トラブルシューティングの支援、運用および顧客の行動に関する洞察の提供を行います。 チャートを作成して、ジャーニー メトリックを調査、評価、および確認できます。グラフを使用すると、時間の経過に伴う傾向を分析し、データ ポイントを比較し、進捗状況や変更を追跡して、顧客を理解することができます。
チャートを作成するには以前に構築したジャーニーからのデータ。
チャートは、コンタクト センター マネージャー、ジャーニー マネージャー、カスタマー エクスペリエンス マネージャー、アナリストが次のことを実行するのに役立ちます。
- 一定期間にわたる顧客行動を理解する
- 異なるイベントカード間の関係や相関関係を理解する
- コンタクトセンターにおける総合的な顧客体験への影響を理解する
- パフォーマンスに変化があった場合に、旅程のパフォーマンスを最適化する
グラフのフィルター
チャートは旅程値のデータのみを取得します。特定の属性値を除外することを選択した場合、その値はチャートに含まれません。あるいは、特定の属性値のみを含めるように選択した場合は、含められた値のみがチャートの内訳に表示されます。
Genesys Cloudはチャートに同じフィルターを適用しますあなたが応募した旅のために。
- 1 回の旅程につき最大 10 個のチャートを作成できます。
- ジャーニーを複製すると、Genesys Cloud はジャーニーのチャート設定も複製します。
旅のチャートを作成する
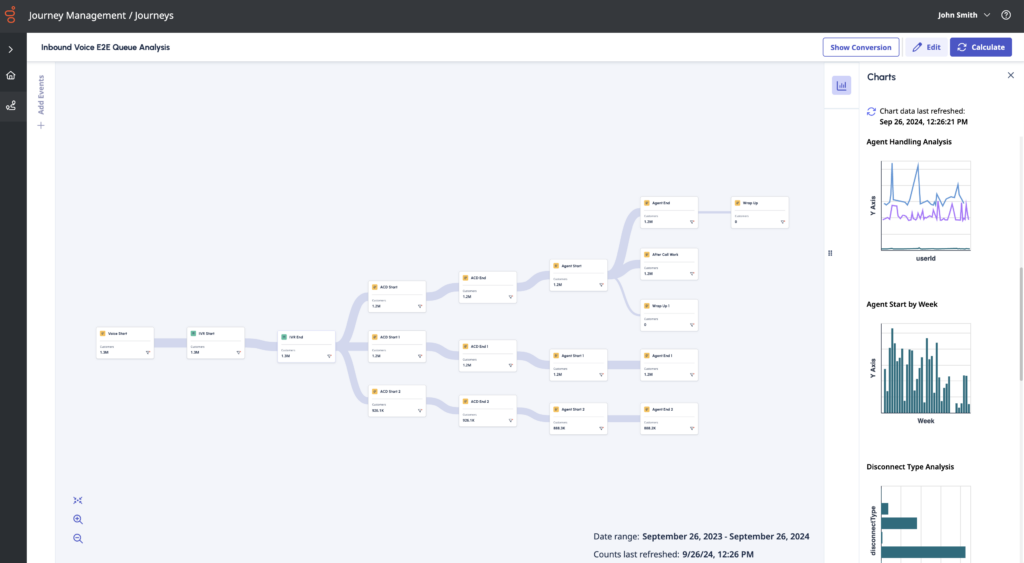
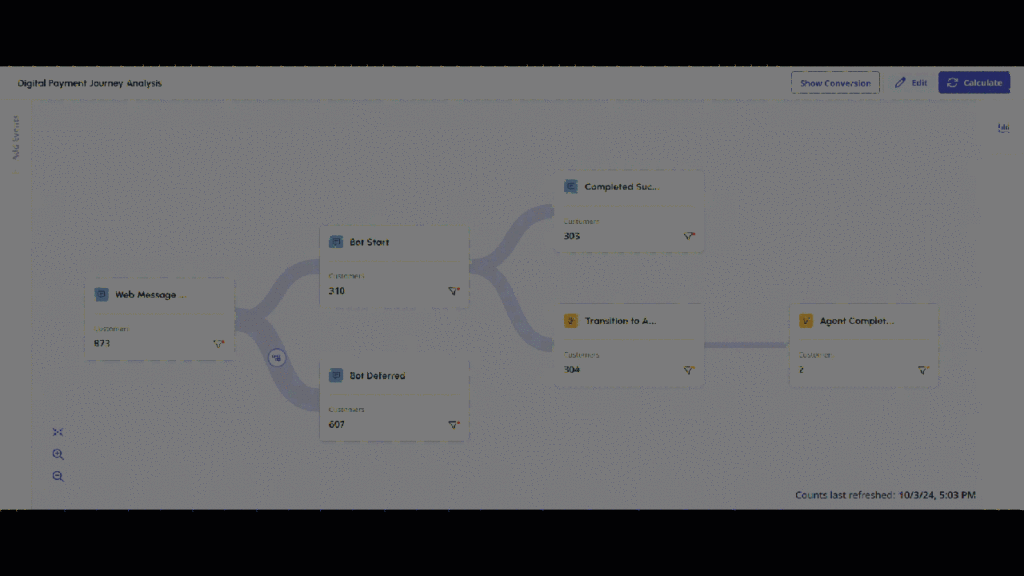
ジャーニー キャンバスの右側には、作成したグラフが表示されます。計算されたチャートには視覚的なサムネイルが表示され、まだ計算が必要なチャートには計算が必要メッセージ。
チャートの設定にアクセスするには、チャートアイコン画面の右上隅にあります。グラフをクリックすると、詳細な視覚的表現が表示されます。
新しいチャートを作成する
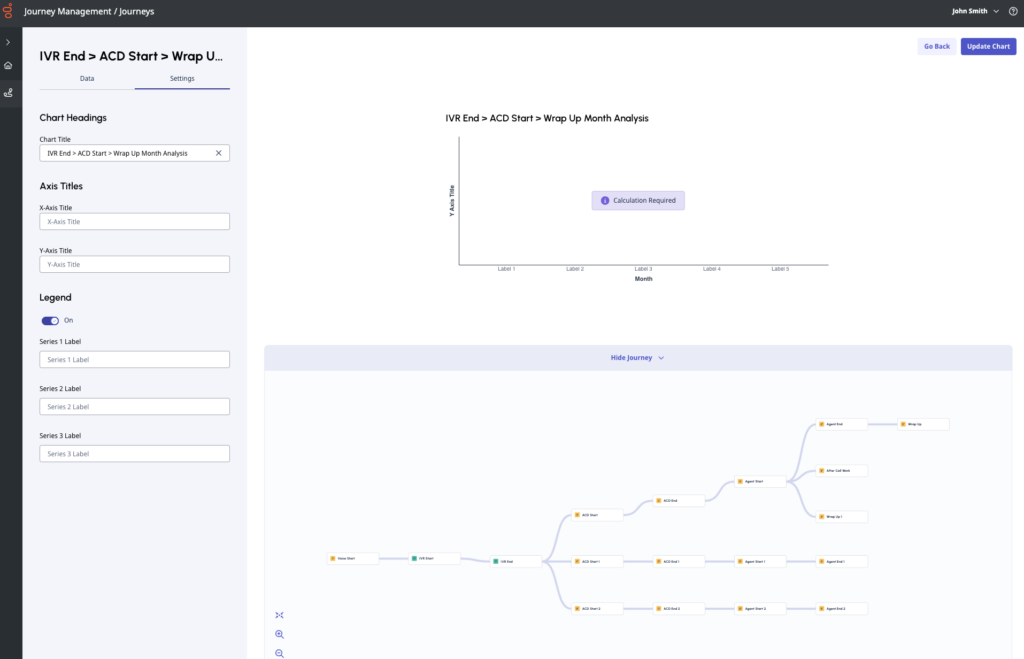
クリック新しいチャート。Genesys Cloud はチャート設定画面に移動します。あなたの旅は編集モードチャートも編集できます。
チャート設定画面の左側ではチャートを編集でき、右側にはチャートと旅程の視覚的な表現が参考用に表示されます。旅程を見たくない場合はクリックしてください旅程を非表示。
- ジャーニーに少なくとも 1 つのイベントがあると、チャートが有効になります。イベントを追加して接続するときにグラフを追加することも、最初に興味のあるジャーニーを作成してから、その分析をサポートするためにグラフをどのように使用するか決定することもできます。
- その編集、保存して、計算する機能は、ジャーニー キャンバスとチャート エディターの両方を制御します。旅程全体の計算を実行せずにチャート上で計算を実行することはできません。したがって、Genesys Cloud では、計算を実行する前に、ジャーニーを作成して保存し、対応するチャートをいくつか作成することをお勧めします。
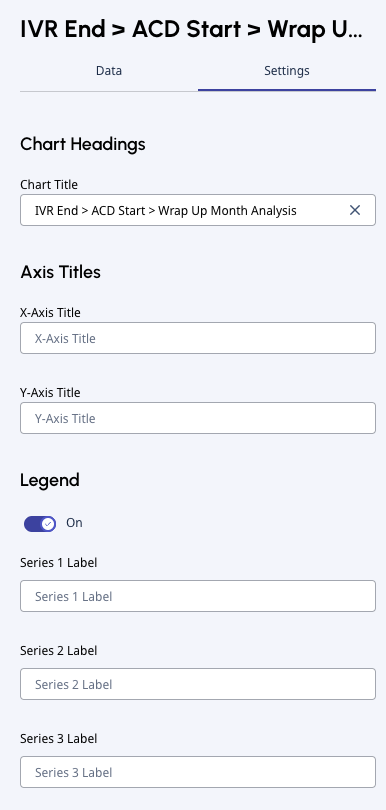
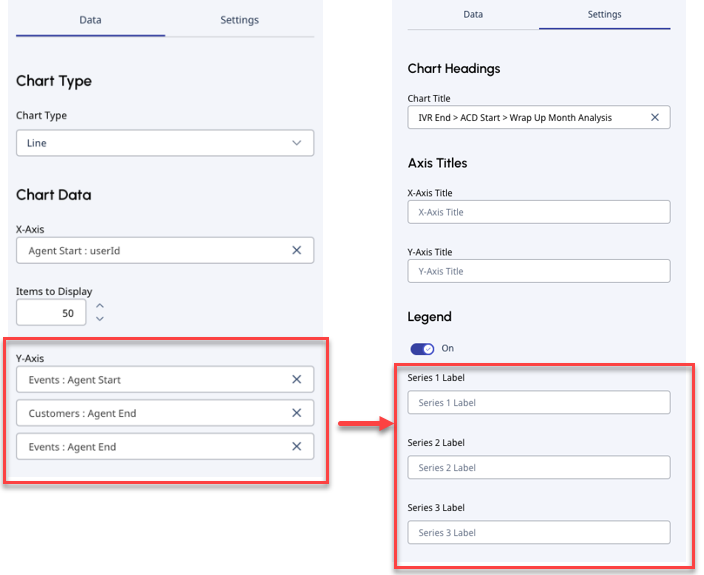
設定タブ
グラフの見出しとラベル名を設定する設定。
- チャートの名前を入力します。チャートのタイトル。
- 軸タイトルを入力してくださいX軸のタイトルそしてY軸のタイトル。
- トグル伝説オンまたはオフ。
- Y軸データポイントをデータタブラベルを更新することができます設定。ラベル名を設定するシリーズラベル。あなたは同じ数のシリーズデータ タブで定義した Y 軸データ ポイントの数だけラベルを付けます。
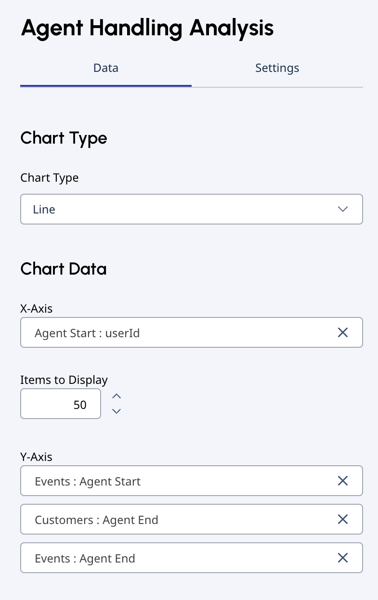
Data tab
グラフの種類を設定し、グラフのデータを定義できます。
チャートの種類
次の 3 つのグラフ タイプから選択できます。 カラム、バー、ライン。
- Genesys Cloud では、ラベルなどのカテゴリデータには棒グラフを使用することをお勧めします。
- 変数が 2 つ以上あり、値が 30 を超える場合、Genesys Cloud では折れ線グラフを使用することをお勧めします。
チャートデータ
ジャーニー管理チャートを使用すると、時間と属性値ごとにイベント データをカウントできます。 顧客やイベントを表示できます。顧客とは、チャートの基準に適合する固有の顧客です。イベントは、チャートの基準に適合するインタラクションの合計数です。
- 時系列には、日、週、月、年が含まれます。
- 属性値には、デフォルト値と組織定義の値が含まれます。
デフォルト値の例: 方向、メッセージ タイプ、切断理由、転送タイプ。
組織定義の値の例:QueueID、flowID、userID (エージェント)、intents、botID、wrapupCode。
- X軸のデータポイントをデータタブ。
- デフォルト値時間:
時間価値 デフォルト値 日 過去28日間のデータ 週 過去12週間のデータ 月 過去13か月間のデータ 年 暦年と前暦年のデータ
注記:表示する項目は最大 50 個まで選択できるため、任意の時間値を 50 まで増やすことができます。 - デフォルト値属性:Genesys Cloud は上位 50 のラベルをリストします。
メモ:-
チャートを作成する場合イベント:属性イベントの X 軸を選択した場合、その特定のイベント、またはその特定のイベントの後のジャーニー パス内のイベントに対してのみチャートを設定できます。特定のイベントに先行するイベントや、そのパス上にないイベントのチャートを作成することはできません。
-
すべての属性値にデータがあるわけではありません。詳細については、グラフのフィルター。
-
- デフォルト値時間:
- Y軸のデータポイントを設定します。顧客またはイベントデータ型として。ドロップダウンからデータ タイプを選択し、対応するイベントを選択します。
- Y軸データポイントを定義すると、設定ラベルを更新します。ラベル名を選択してくださいシリーズラベル。あなたは同じ数のシリーズ定義した Y 軸データ ポイントの数だけラベルを付けます。
- Y軸データポイントを定義すると、設定ラベルを更新します。ラベル名を選択してくださいシリーズラベル。あなたは同じ数のシリーズ定義した Y 軸データ ポイントの数だけラベルを付けます。
- クリックチャートを作成する。 Genesys Cloud は、ジャーニー キャンバスに戻ります。
別のグラフを作成するか、計算を実行するかを選択できます。
チャートを計算する
- 計算を実行するジャーニーを開きます。
- クリック計算する右上隅にあります。
- Genesys Cloud は、ジャーニーと関連するすべてのチャートに対して新しい計算を実行します。
メモ: 計算が完了するまでに時間がかかる場合があります。
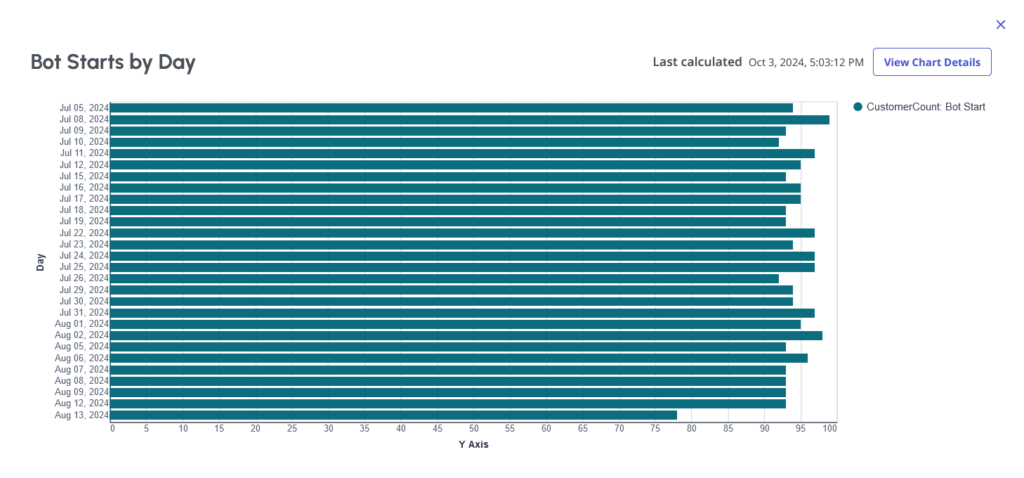
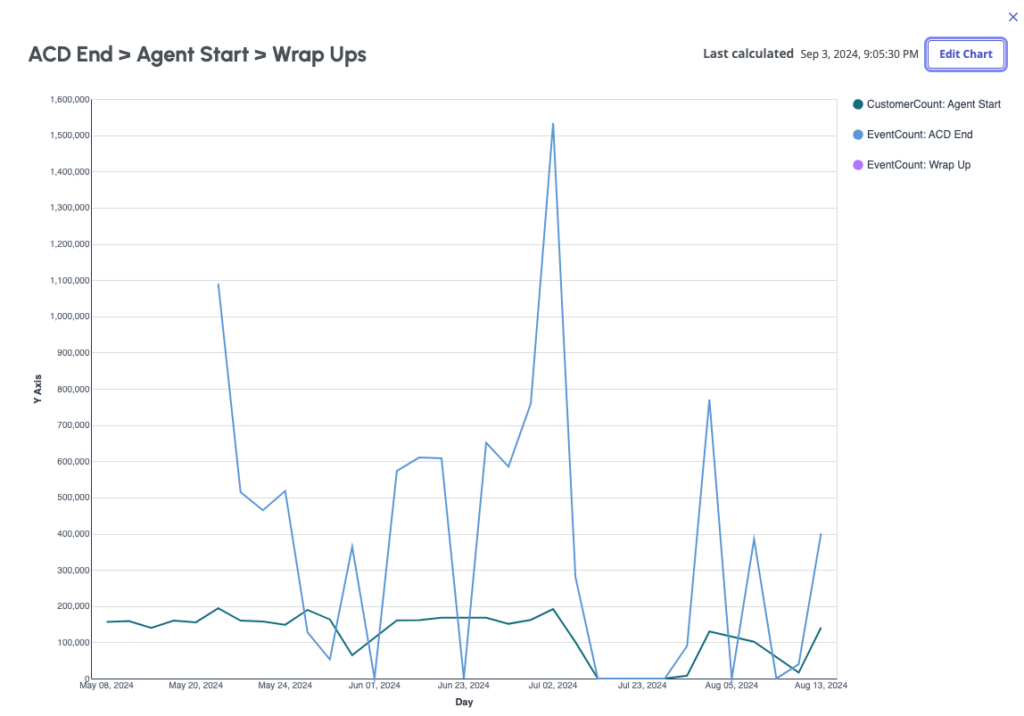
チャートの結果を理解する
チャートを開くには、チャートアイコン旅のキャンバスの右上隅にあります。
グラフをクリックすると、詳細な視覚化が表示されます。
チャート計算後
- あなたの旅がアナライザーモード、 クリックチャートの詳細を表示チャートの構成を確認します。この状態ではチャートを編集できません。
- あなたの旅が編集モード、 クリックチャートを編集チャートエディタを開きます。
例
チャート結果エラー
チャートには次のエラーが表示される場合があります。
- 無効なチャート:旅程からイベントが削除されました。
- 計算が必要:旅程の計算はまだ実行されていません。チャートが更新されるように旅程を計算します。
- 更新計算:旅程が編集されたため、以前の計算は無効です。グラフを更新するには、計算を実行します。
- データなし:指定されたグラフを作成する機能をサポートするデータが存在しません。考えられる理由としては、フィルターのせいで、またはイベント自体の性質により、選択された属性にデータがないことが挙げられます。